Migration Guide: Adobe Express Embed SDK V3 to V4
This guide will assist you in updating your Adobe Express Embed SDK integration from V3 to v4.
Overview
Adobe Express Embed SDK V4 introduces a more verbose set of APIs, simplifies parameters, and removes redundancies.
Breaking Changes
- Update SDK version from V3 to V4
- Restructure initialization parameters (3 parameters instead of 2)
- Move callbacks from API-level to class-level
- Replace single APIs with workflow-specific methods
- Update parameter structure (4 new parameter types)
API Mapping
createDesign()→editor.create(),editor.createWithAsset(), oreditor.createWithTemplate()editDesign()→editor.edit()openQuickAction()→ specificquickAction.*()methods
Parameter Changes
- Separate mixed parameters into:
DocConfig,AppConfig,ExportConfig,ContainerConfig - Merge
userInfoandauthInfointo singleauthOption - Remove
quickActionId(use specific methods instead)
Optional Enhancements
- Enable V2 module features (if using modules)
- Review new workflow capabilities
- Update internal documentation
Understanding V4 Workflows
In V3, there were three main APIs: createDesign(), EditDesign(), and openQuickActions(). These APIs differentiated user intent by analyzing parameters provided by partner teams, subsequently initiating the appropriate workflow. However, this approach increased the parameters for each API, as they were designed to cater to multiple user intents.
We have addressed this issue in V4 by segmenting the APIs into workflows based on user intent and providing more descriptive API names.
The three workflows are as follows:
- Module Workflow - For focused editing tasks
- Editor Workflow - For full design creation and editing
- Quickaction Workflow - For quick image/video transformations
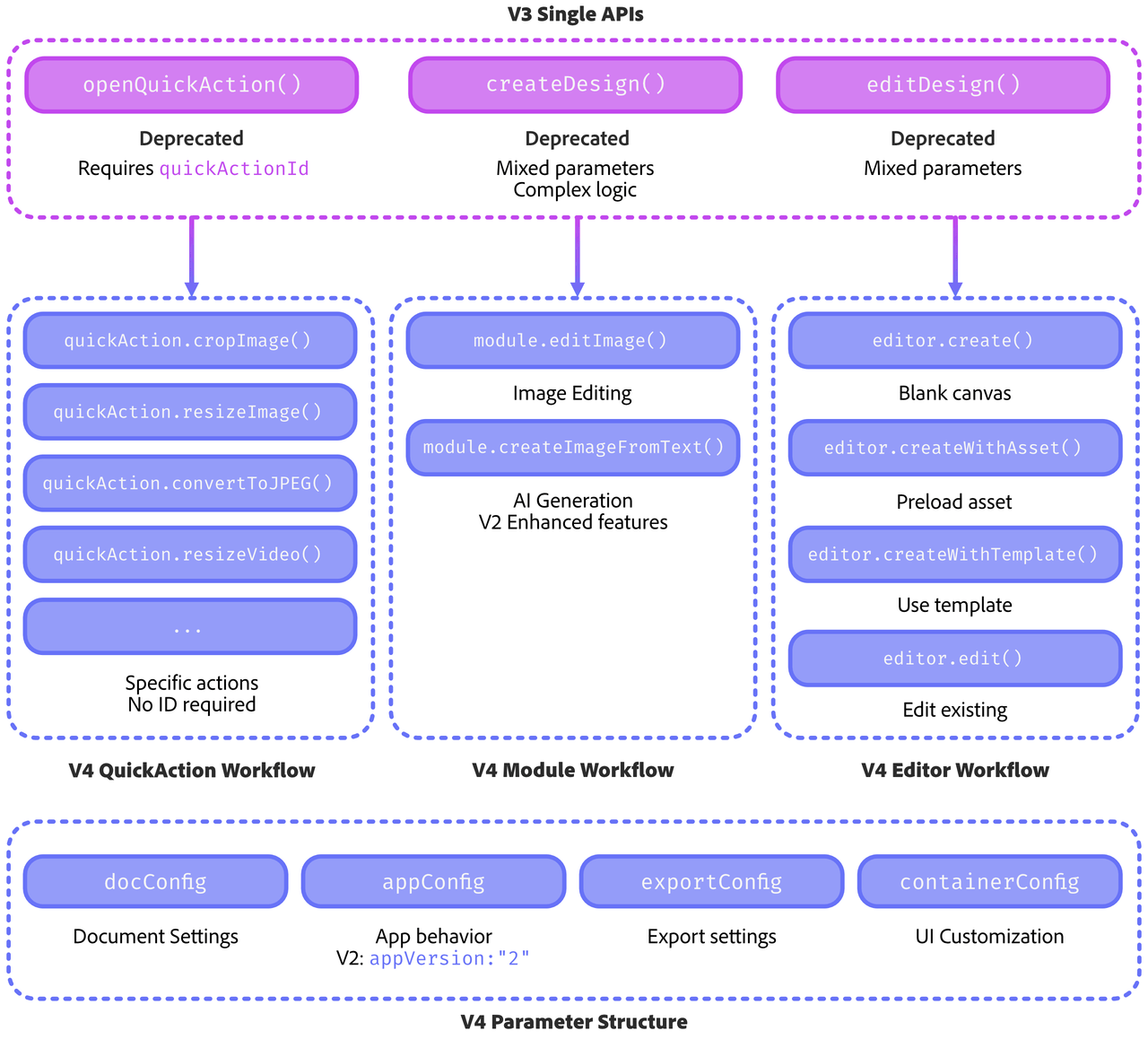
API Migration Overview
The following diagram shows how the previous API relates to the current new APIs:

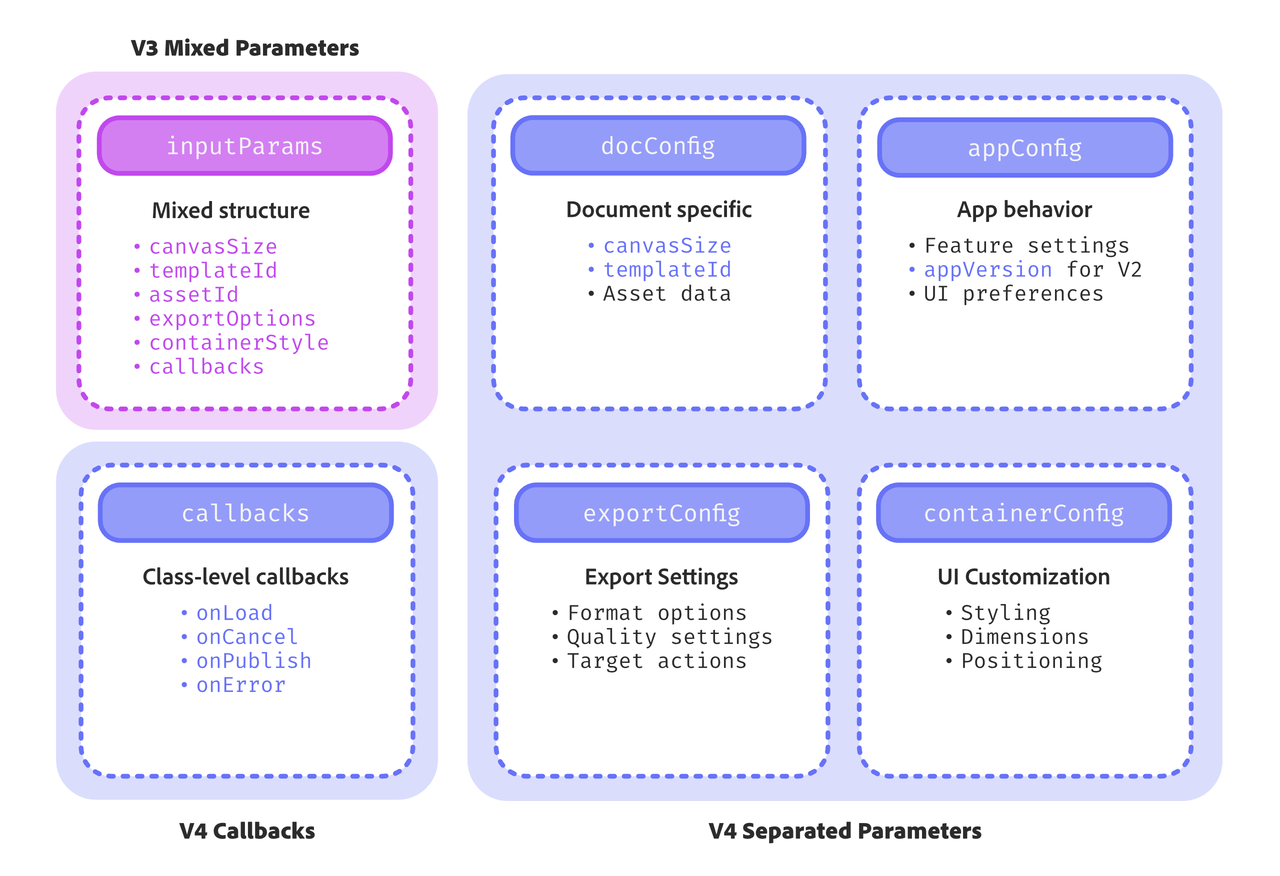
Parameter Restructuring
V4 introduces a cleaner parameter structure with four distinct parameter types instead of mixed parameters:

The four parameters are:
DocConfig- Describes the starting point of a workflow, for example, canvas size for Express Editor.AppConfig- properties that configure the target application starting behaviour.ExportConfig- properties that govern the export behaviour of a workflow.ContainerConfig- UI properties that customize the SDK container.
Example transformation:
V3: ccEverywhere.createDesign(inputParams);
V4: ccEverywhere.editor.create(docConfig, appConfig, exportConfig, containerConfig);
Complete API Reference
New V4 APIs by Workflow
Module Workflow (New in V4)
| V4 API | Description |
|---|---|
CCEverywhere.module.editImage | Start editing an asset using image module |
CCEverywhere.module.createImageFromText | Generate images using text prompts with mini editing experience |
Editor Workflow
| V3 API | V4 API | Description |
|---|---|---|
createDesign() (blank canvas) | CCEverywhere.editor.create() | Initiates workflow using blank canvas |
createDesign() (with asset) | CCEverywhere.editor.createWithAsset() | Preloads image asset onto canvas |
createDesign() (with template) | CCEverywhere.editor.createWithTemplate() | Starts with Adobe Express template ID |
editDesign() | CCEverywhere.editor.edit() | Modifies existing Adobe Express Document |
Quick Action Workflow
| V3 API | V4 API Examples | Description |
|---|---|---|
openQuickAction() (with ID) | CCEverywhere.quickAction.cropImage() | Individual methods for each action |
CCEverywhere.quickAction.convertToJPEG() | Convert image to JPEG format | |
CCEverywhere.quickAction.convertToPNG() | Convert image to PNG format | |
CCEverywhere.quickAction.resizeImage() | Resize image dimensions |
Deprecated Features
- APIs:
createDesign(),editDesign(),openQuickAction() - Parameters:
quickActionId, mixed input parameters, API-level callbacks - Auth structure: Separate
userInfoandauthInfo(now merged intoauthOption)
Step-by-Step Migration Guide
Now that you understand the conceptual changes, let's walk through the practical migration steps:
1:Update SDK Version
First, update your script tag or import statement to use the V4 SDK.
Find the latest version: Check https://cc-embed.adobe.com/sdk/v4/CCEverywhere.js for the current version number.

Copied to your clipboard<!-- V4 - Updated version --><script src="https://cc-embed.adobe.com/sdk/v4/CCEverywhere.js"></script>
Copied to your clipboard<!-- V3 - Previous version --><script src="https://cc-embed.adobe.com/sdk/v3/CCEverywhere.js"></script>
Copied to your clipboard// V4 - Updated importimport CCEverywhere from '@adobe/cc-everywhere-sdk/v4';// Alternative CDN import for modulesawait import("https://cc-embed.adobe.com/sdk/v4/CCEverywhere.js");// V3 - Previous importimport CCEverywhere from '@adobe/cc-everywhere-sdk/v3';
2: Update Initialization Code
Update your initialization code to use the new configuration parameters.
Notable changes to parameters at Initialize level:
- Host Info
- Config Params: Login Mode has moved from
configParamstoAuthInfo/AuthProvider. - User Info and Auth Info: Both of these params are merged into one,
AuthInfo.
Callbacks
We have moved callbacks from an API-level to a class-level parameter. This enables partners to pass their callbacks once during the lifecycle of SDK. The list of callbacks supported by SDK remains the same as it was in V3.
Key Changes:
- 3 parameters instead of 2: Added
authOptionas third parameter - Merged auth parameters:
userInfoandauthInfocombined intoauthOption - Callbacks moved to class-level: Set once during initialization instead of per API call
Copied to your clipboard<script src="https://cc-embed.adobe.com/sdk/v3/CCEverywhere.js"></script><script>// V3 Initializationconst ccEverywhere = await window.CCEverywhere.initialize({ clientId: "your-client-id", appName: "your-app-name" },{ /* configParams */ });</script>
Copied to your clipboard<script src="https://cc-embed.adobe.com/sdk/v4/CCEverywhere.js"></script><script>// V4 Initialization with enhanced parametersconst ccEverywhere = await window.CCEverywhere.initialize({ clientId: "your-client-id", appName: "your-app-name" }, // hostInfo{ /* configParams */ }, // configParams{ /* merged auth options */ } // authOption);</script>
Copied to your clipboard// V3 - Basic initializationinitialize: (hostInfo: HostInfo, configParams?: ConfigParams) => Promise<CCEverywhere>// V4 - Enhanced initialization with merged authinitialize: (hostInfo: HostInfoSpecifiedBase,configParams?: ConfigParamsBase,authOption?: AuthOption) => Promise<CCEverywhere>
3: Migrate Your API Calls
The most significant change in V4 is the move from single APIs to workflow-specific methods. Here's how to migrate each type:
Editor workflow API migration
Copied to your clipboard// V3 - Single API with complex parametersconst result = await ccEverywhere.createDesign({callbacks: {onCancel: () => console.log('Cancelled'),onPublish: (publishParams) => console.log('Published', publishParams),onError: (err) => console.log('Error', err)},inputParams: {// Mixed parameters for different intentscanvasSize: { width: 800, height: 600 },templateId: 'some-template-id',assetId: 'some-asset-id'}});
Copied to your clipboard// V4 - Separate method for blank canvasconst result = await ccEverywhere.editor.create({ canvasSize: { width: 800, height: 600 } }, // docConfig{ /* app configuration */ }, // appConfig{ /* export settings */ }, // exportConfig{ /* UI customization */ } // containerConfig);
Copied to your clipboard// V4 - For templates:const result = await ccEverywhere.editor.createWithTemplate({ templateId: 'some-template-id' }, // docConfig{ /* app configuration */ }, // appConfig{ /* export settings */ }, // exportConfig{ /* UI customization */ } // containerConfig);// V4 - For assets:await ccEverywhere.editor.createWithAsset({ asset: { dataUrl: 'data:image/jpeg;base64,...' } }, // docConfig{ /* app configuration */ }, // appConfig{ /* export settings */ }, // exportConfig{ /* UI customization */ } // containerConfig);
Quick Action workflow API migration
Copied to your clipboard// V3 - Single API with action IDconst result = await ccEverywhere.openQuickAction({quickActionId: 'crop-image',inputParams: {asset: { dataUrl: 'data:image/jpeg;base64,...' }},callbacks: {onCancel: () => console.log('Cancelled'),onPublish: (publishParams) => console.log('Published', publishParams)}});
Copied to your clipboard// V4 - Specific method for each action (no ID needed)const result = await ccEverywhere.quickAction.cropImage({ asset: { dataUrl: 'data:image/jpeg;base64,...' } }, // docConfig{ /* app configuration */ }, // appConfig{ /* export settings */ }, // exportConfig{ /* UI customization */ } // containerConfig);// Other quick actions available:await ccEverywhere.quickAction.convertToJPEG(docConfig, appConfig, exportConfig, containerConfig);await ccEverywhere.quickAction.convertToPNG(docConfig, appConfig, exportConfig, containerConfig);await ccEverywhere.quickAction.resizeImage(docConfig, appConfig, exportConfig, containerConfig);
For complete API reference and all available methods, see:
4: Update Parameter Structure
V4 uses a consistent four-parameter structure across all APIs. Here's how to restructure your existing parameters:
Parameter restructuring
Copied to your clipboard// V3 - Mixed parameters in single objectconst v3Params = {callbacks: { /* callbacks */ },inputParams: {canvasSize: { width: 800, height: 600 },exportOptions: { format: 'jpeg' },containerStyle: { backgroundColor: 'white' }}};// Usageawait ccEverywhere.createDesign(v3Params);
Copied to your clipboard// V4 - Organized into four distinct parameter objectsconst docConfig = { canvasSize: { width: 800, height: 600 } };const appConfig = { /* application settings */ };const exportConfig = { format: 'jpeg' };const containerConfig = { backgroundColor: 'white' };// Usage (callbacks moved to initialization)await ccEverywhere.editor.create(docConfig, appConfig, exportConfig, containerConfig);
5: Enable V2 Module Features (Optional)
If you want to access the latest module features with enhanced capabilities, you need to enable V2 modules by setting appVersion to "2" in your app configuration:
Copied to your clipboard// V1 - Default module experienceconst appConfig = {// appVersion not specified defaults to V1// ... other app configuration};// Standard module functionalityconst result = await ccEverywhere.module.createImageFromText({ prompt: 'A beautiful sunset over mountains' }, // docConfigappConfig, // V1 configurationexportConfig,containerConfig);
Copied to your clipboard// V2 - Enhanced module featuresconst appConfig = {appVersion: "2", // This enables V2 module features// Additional V2-specific configurations:featureConfig: {"community-wall": true,"fast-mode": true},thumbnailOptions: ["rich-preview", "edit-dropdown"]};// Enhanced V2 module functionalityconst result = await ccEverywhere.module.createImageFromText({ prompt: 'A beautiful sunset over mountains' }, // docConfigappConfig, // V2 configuration with enhanced featuresexportConfig,containerConfig);
Note: Setting appVersion: "2" is separate from the V3→V4 SDK migration but is required to access the full range of new module capabilities. This step is only relevant if you're using module workflows.
V2 Module Enhancements
Generate Image V2 features:
- Community Wall with user-generated inspiration
- Fast Mode for quicker generation
- Rich Preview for better image viewing
- Thumbnail Actions for immediate editing
- Custom Firefly Models (enterprise feature)
Edit Image V2 features:
- 35-50% reduced load times
- 35% reduced memory consumption
- Redesigned UI with Adobe Spectrum 2
- Tabbed interface for better organization
For detailed information on V2 module features and configuration options:
- Generate Image V2 Guide: Complete guide for the enhanced text-to-image experience
- Edit Image V2 Guide: Complete guide for the improved image editing experience
6: Test Your Implementation
After updating your code, thoroughly test your implementation to ensure everything works as expected. Pay particular attention to:
- Initialization: Ensure the SDK initializes correctly with the new configuration parameters.
- API Calls: Validate that all API calls function as intended with the updated method signatures and parameters.
- Event Handling: Verify that events are being handled correctly and that any callbacks are working as expected.
- User Interactions: Test all user interactions within the embedded content to ensure they are smooth and error-free.
- Performance: Monitor the performance to confirm that the enhancements in V4 are realized in your application.
Here are some specific tests you can perform:
Initialization tests
- Ensure the SDK correctly initializes with the
initializemethod. - Verify that the iframe is appended to the correct parent element.
- Check that the iframe size, padding, border radius, and background color are applied as specified.
Full editor API tests
- Test loading a template or design using
create,createWithAsset, andcreateWithTemplate. - Validate that the editor sets the default category, search text, template type, and titles correctly.
- Ensure that export options, multi-page settings, allowed file types, and image quality settings are applied properly.
Quick action API tests
- Test various Quick action APIs such as image and video editing.
- Validate that standard inputs for Quick Actions are working correctly.
- Ensure that API-specific parameters are applied and functioning as expected.
Modules API tests
- Test loading an asset in the modules using
editImageorcreateImageFromText. - Verify that the asset is displayed and editable.
- Check that export options and allowed file types are correctly configured.
7: Explore New V4 Features
Take advantage of new features introduced in V4:
New V4 Features
- Module Workflow: New
editImageandcreateImageFromTextcapabilities - Enhanced Editor APIs: More granular control with separate create methods
- Individual Quick Actions: Specific methods for each quick action type
- Improved Parameter Structure: Cleaner separation of concerns with four parameter types
- Class-level Callbacks: Set callbacks once during initialization instead of per API call
Additional Resources
- V4 Release Notes: Complete list of changes and improvements
- V4 API Reference: Full documentation of all V4 APIs
- Troubleshooting Guide: Common issues and solutions during migration
Some new features might include:
- Enhanced configuration options for better customization.
- New methods and parameters to provide more control over the SDK.
- Improved performance and security features.
8: Update Documentation and Dependencies
Ensure your internal documentation is updated to reflect the changes made during the migration. Also, update any dependencies interacting with Adobe Express Embed SDK to ensure compatibility. This includes:
- Updating any code samples or snippets in your documentation.
- Modifying any integration guides or setup instructions.
- Ensuring all team members know the changes and how to use the new SDK features.
Migration Summary
Congratulations! You've successfully migrated from Adobe Express Embed SDK V3 to V4. Here's what you've accomplished:
✅ Core Migration Complete
- Updated SDK version from V3 to V4
- Restructured initialization with new 3-parameter structure
- Migrated API calls to workflow-specific methods
- Reorganized parameters into the new 4-parameter structure
🎯 Key Benefits Achieved
- Cleaner API structure with workflow-based organization
- Better parameter separation for easier maintenance
- Enhanced functionality with new module capabilities
- Improved performance and scalability
📚 Next Steps
If you encounter any issues during migration, consult our Troubleshooting Guide for common solutions.
For ongoing development, bookmark these essential resources:
- V4 API Reference - Complete V4 documentation
- V4 Release Notes - Latest updates and features
- Migration Checklist - Review completed items
API References
Once you have successfully initialized the SDK, a Promise will be returned containing the CCEverywhere object.
Provides API References for /Editor API.
Provides API References for /Module API.
Provides API References for /Quick Action API.

